どうも、Webマーケター兼中小企業診断士のトーマツです。
「ホームページへのアクセスは多いんだけど、なかなか事業成果に繋がらない、、、」
「サイトの離脱率防止、CVR向上に取り組みたいが、アイデアがない、、、」
このような状況でお悩みではないでしょうか?
そこで使えるのが「ポップアップツール」。
ポップアップツールとは、サイト訪問者に対して適切なタイミングでサイト上に問い合わせ先や資料請求などの案内を表示させるツールです。

こういうやつです↑
頻度や訴求内容を誤ると反対にお客様が離れていってしまう諸刃のつるぎ的な要素はありますが、うまく使いこなせるようになると短期に成果向上が見込めるとても良いツールです。
今回はそのポップアップツールの中でも、無料で使える範囲が広く「控えめに言ってコレで良い」との呼び声が高い「Promolayerの導入方法や使い方」について解説したいと思います。
サイト改善に携われている方であれば、知っておいて絶対に損はしませんので、ぜひ最後まで読み進めてみて、実際に導入してみて下さい(設定は数分で終わります!)。
- ブロガー・アフィリエイターの方
- 企業のWeb担当者の方
- 中小企業コンサル(中小企業診断士など)の方
Promolayerとは?

Promolayerとは、株式会社ピークデジタルにより開発された「日本発のポップアップツール」です。
何ができるの?
Promolayerではあらゆる種類のポップアップが直感的かつ簡単に作れます。
- ライトボックスポップアップ
- フルスクリーンポップアップ
- フローティングバー
- クーポンルーレット
- スライドインポップアップ
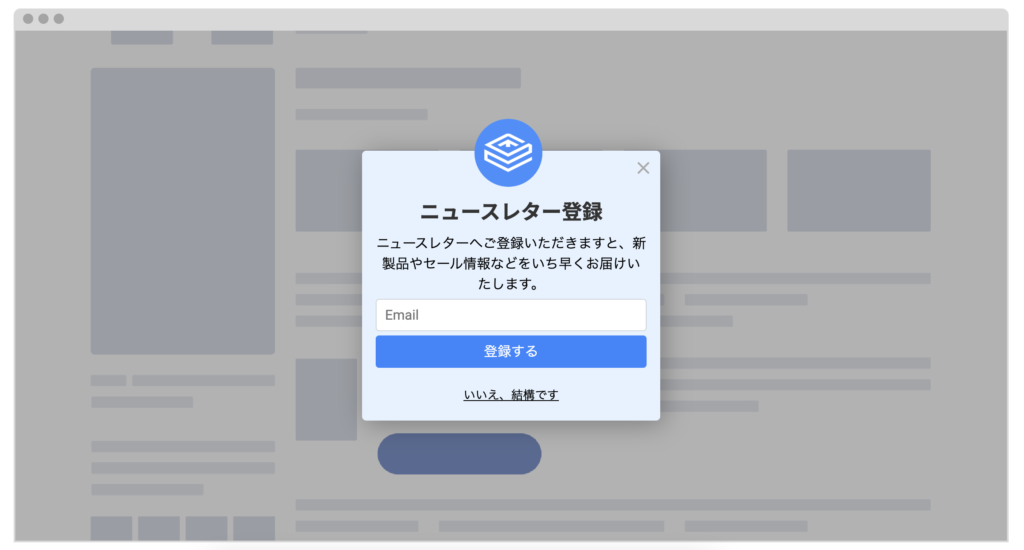
①ライトボックスポップアップ
いわゆる一般的なポップアップです。
一定の条件になると表示ページにシャドウがかかり、その表にポップアップコンテンツが表示されます。

ライトボックスポップアップの例(Promolayer HPより)
離脱防止、カゴ落ち防止、新規顧客獲得など、あらゆる状況に活用できる万能ポップアップです。
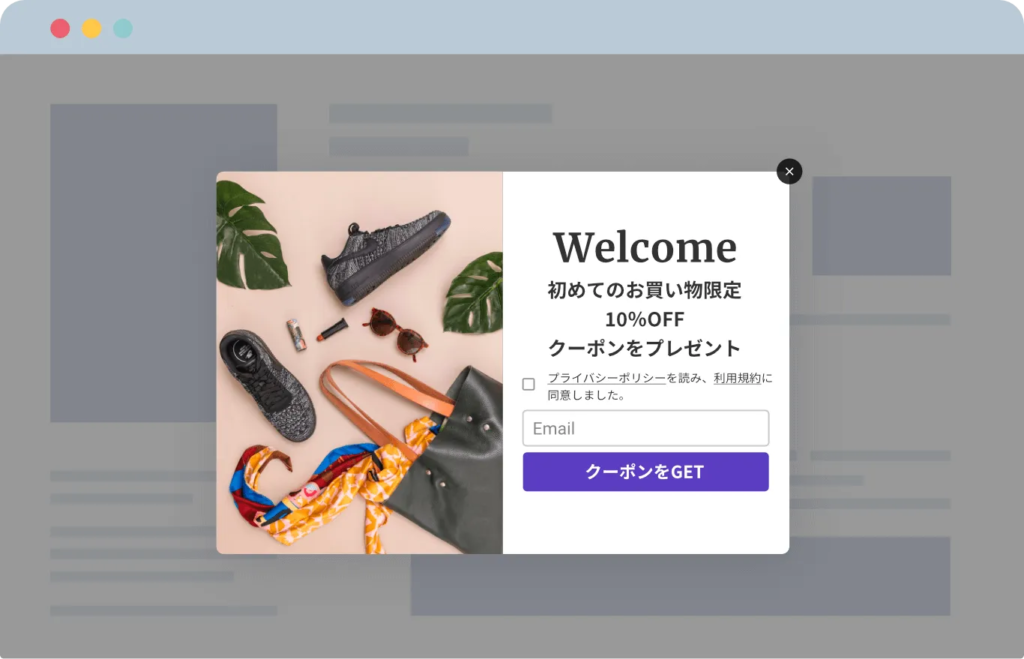
②フルスクリーンポップアップ
その名の通り、ページ全体に表示されるポップアップです。

フルスクリーンポップアップの例(Promolayer HPより)
ユーザーインターフェイスをフルブロックしますので抵抗感を感じるユーザーも一定数生じてしまいますが、強烈なインパクトを残すことも可能です。
季節のセールスやイベント時のトラフィック誘導などに効果的です。
③フローティングバー
サイトの上部または下部に横長に表示されるポップアップです。

フローティングバーの例(Promolayer HPより)
ユーザーの動きを中断させずに案内を表示させることができますので、常に表示させておきたいセールカウントダウンや通知事項などにおすすめです。
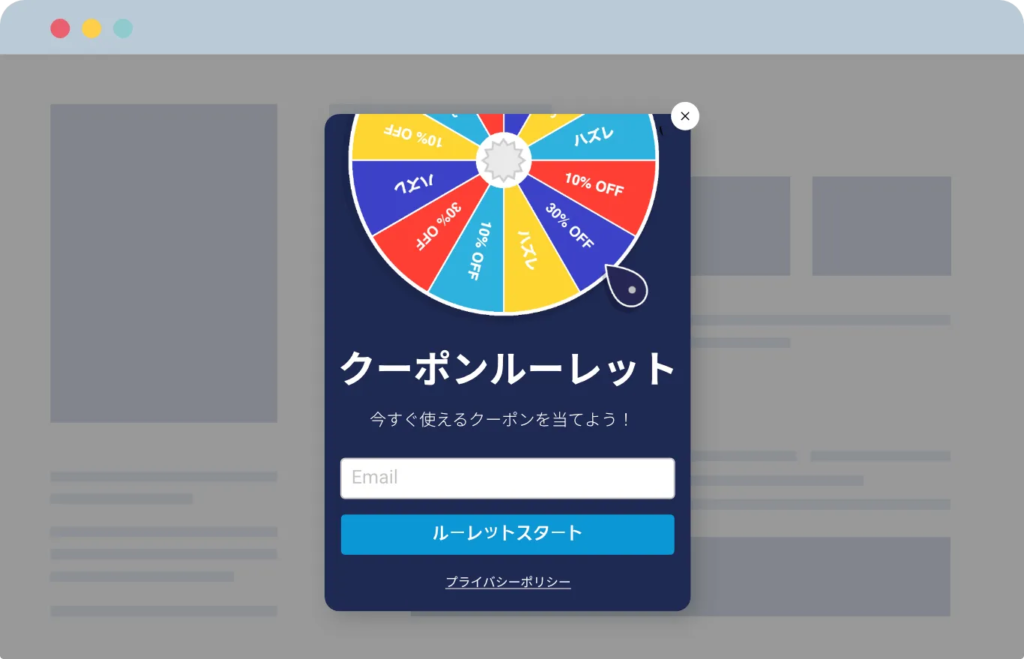
④クーポンルーレット
ゲーミフィケーションを取り入れたポップアップです。

クーポンルーレットの例(Promolayer HPより)
インタラクティブな体験価値を与えるため、読者をイライラさせず案内を表示することができます。
私は使ったことがないのですが、Promolayerのサイト曰く、通常のポップアップよりも平均して3倍コンバージョンを生み出すとの事です
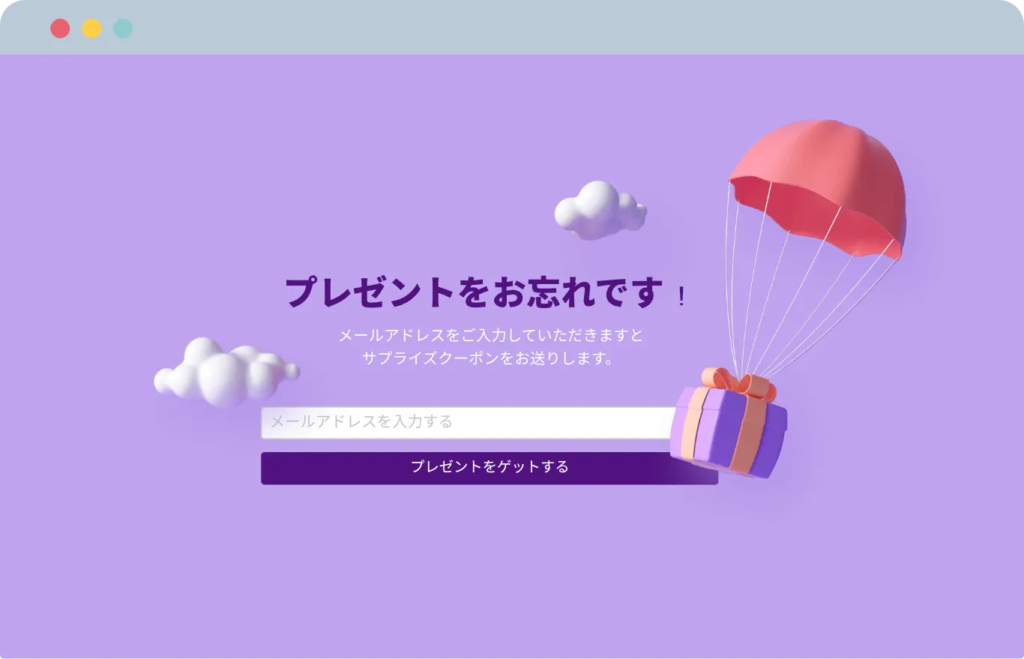
⑤スライドインポップアップ
画面端にスライドインしながら表示されるポップアップです。

スライドインポップアップの例(Promolayer HPより)
UIを阻害させずに案内事項をダイナミックに表示させることができます。
セミナーの案内やメルマガの案内等に効果的です。
他ポップアップツールとの違い
ポップアップツールには「賢瓦」や「Robee」「KARTE」など様々なサービスがありますが、Promolayerでできないことはほとんどありません。
また、WordpressやShopifyなどの主要システムとも、プラグインやアプリを通じて連携が可能で、コードの貼り付けが不要なので超初心者でも簡単に実装できます。
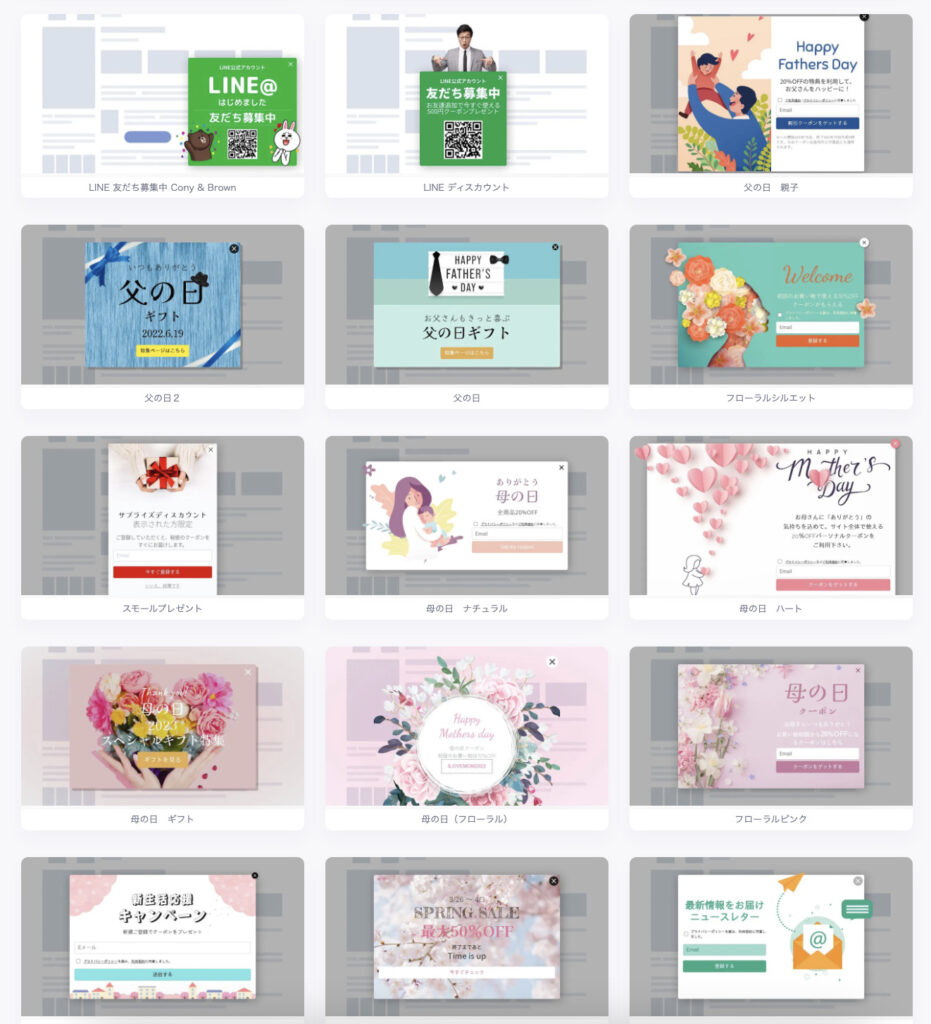
なお、ポップアップのテンプレが豊富なので、クリエイティブを自前で制作しなくても良いのも中小企業にとっては利点です。

「こんなポップアップつくりたい」と思いたったときに即採用できるテンプレが用意されております。
価格帯も中小企業にとっても手に取りやすく、控えめに言って神ツールです。
導入していない方はすぐに導入しましょう。
なお、他ポップアップツールとの比較に関しては「【徹底比較】厳選おすすめポップアップツール」を参照ください。
Promolayerの導入方法

では、ここからはPromolayerの導入方法を見ていきましょう。
ここではWordPressユーザーを想定しております。
Promolayerの導入方法
まずはお使いのWordPressの管理画面にアクセスしましょう。
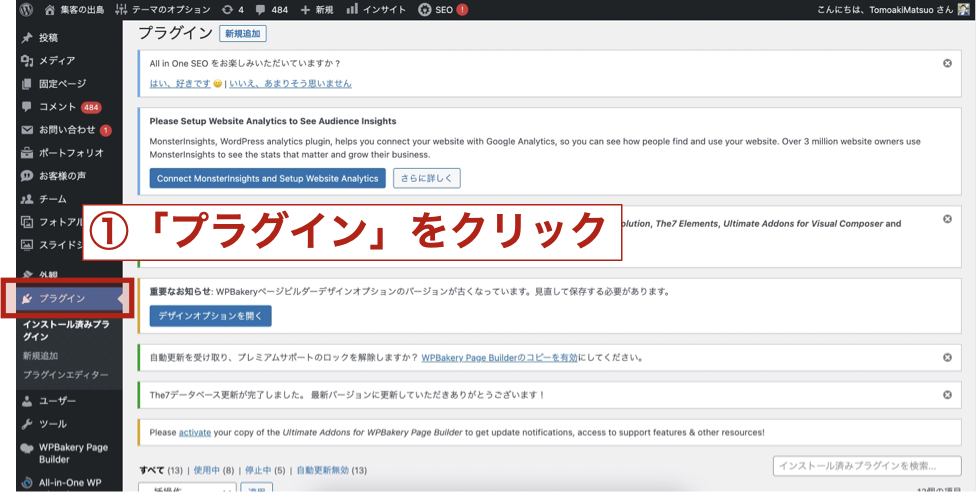
そして、サイドメニューの「プラグイン」をクリックします。

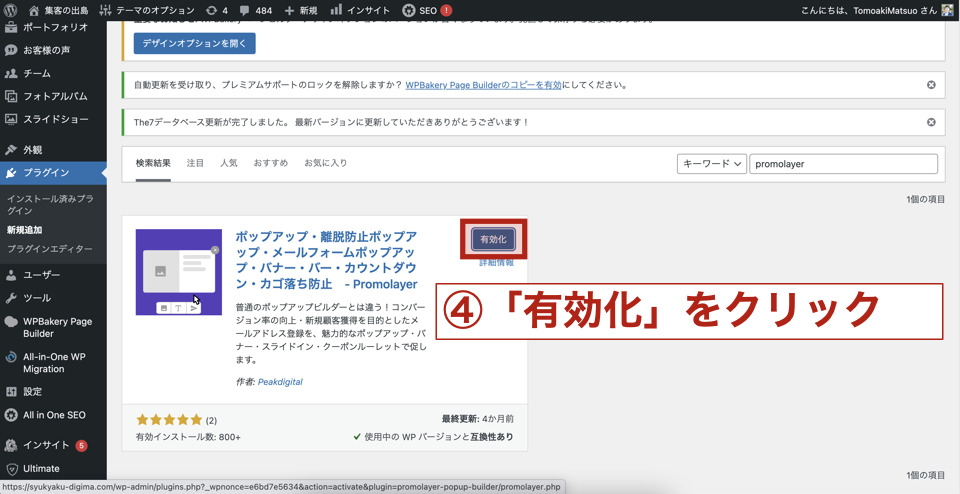
次に新規プラグインの検索窓に「promolayer」と打ち込みます。
すると、以下のようにPromolayerのインストール画面が表示されますので「今すぐインストール」をクリックしましょう。

インストールが完了したら「有効化」をクリックします。

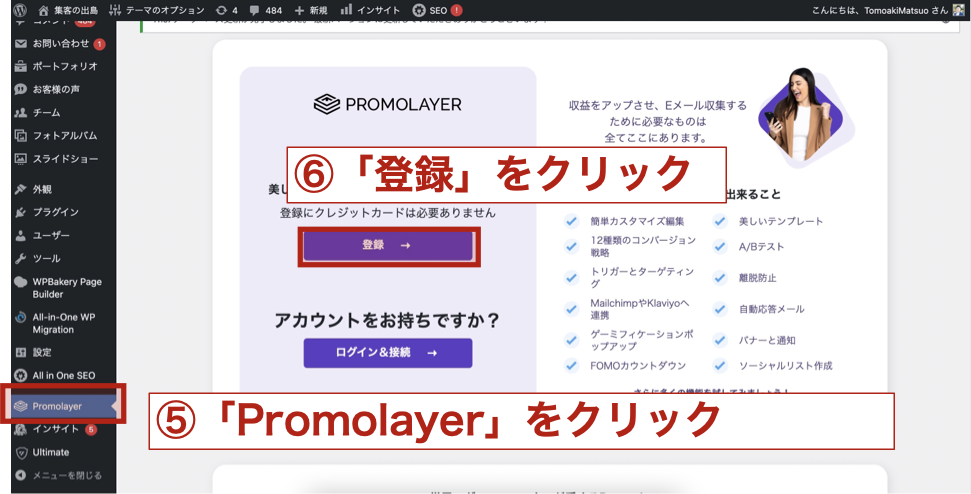
有効化されると、WordPressのサイドメニューに「Promolayer」というメニューが追加されます。
そちらをクリックし「登録」をクリックしましょう。

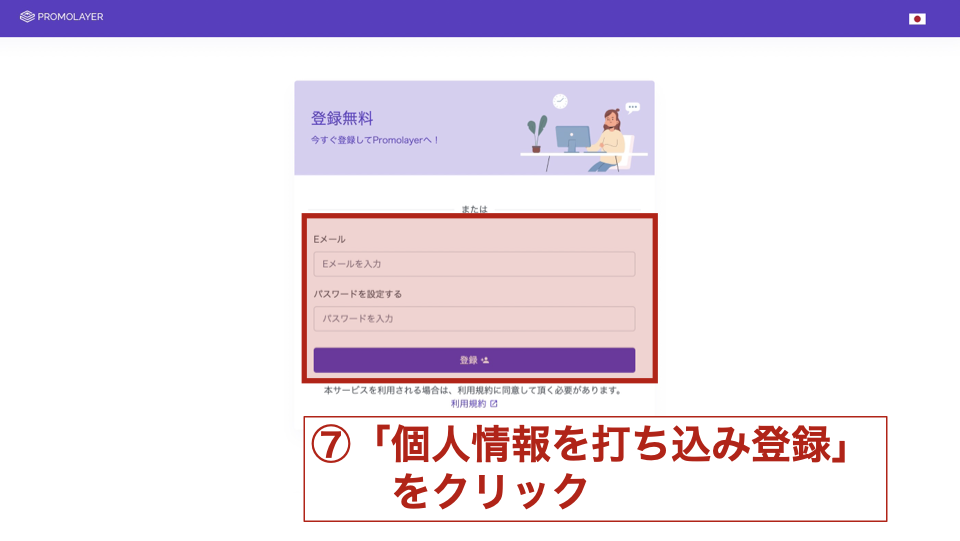
以下のような画面が表示されますので、個人情報を打ち込み「登録」をクリックします。

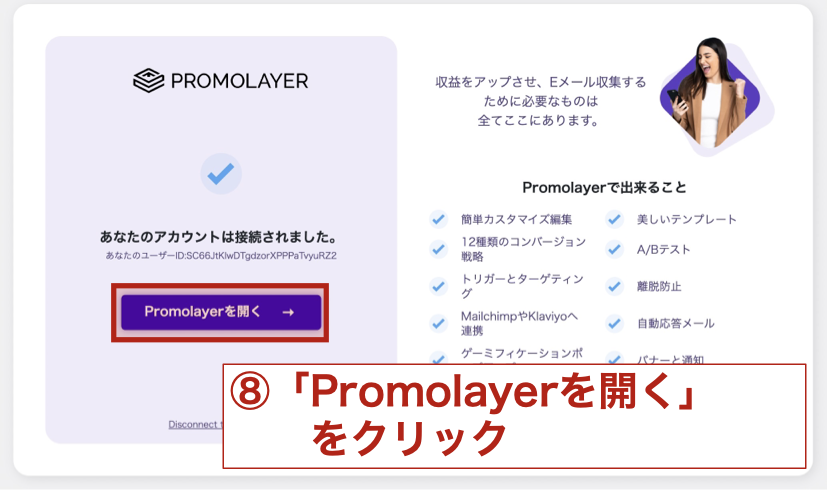
すると「Promolayerを開く」というボタンが表示されます。
こちらをクリックしましょう。

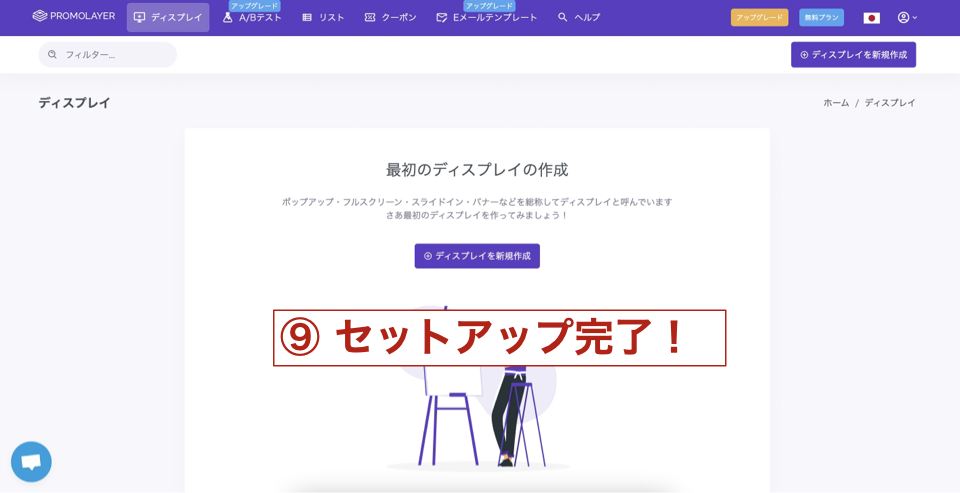
以下のような画面が表示されたらセットアップ完了です。
こちらがPromolayerの管理画面となります。

作業時間はたったの3分。利用しない理由はないですね!
Promolayerの使い方

ここからはPromolayerの使用例を一つとしてオーソドックスなポップアップ作成方法を紹介したいと思います。
ポップアップを作る方法
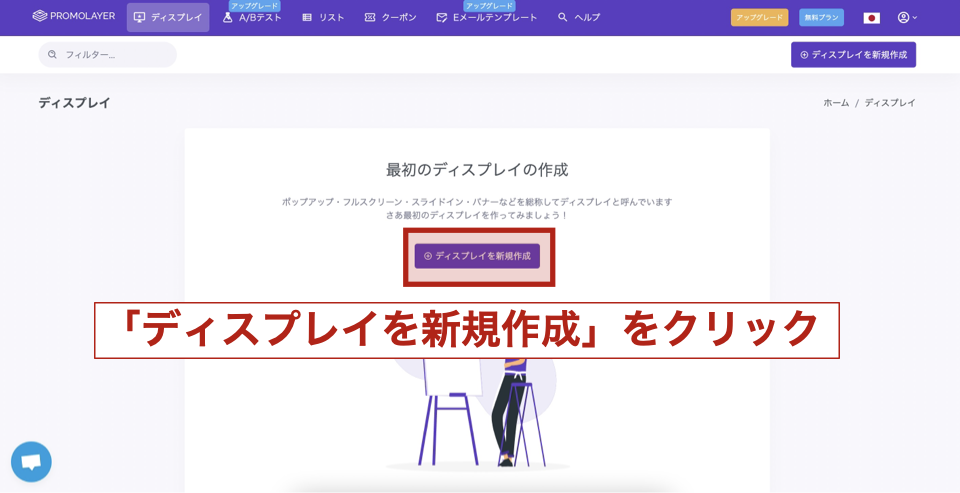
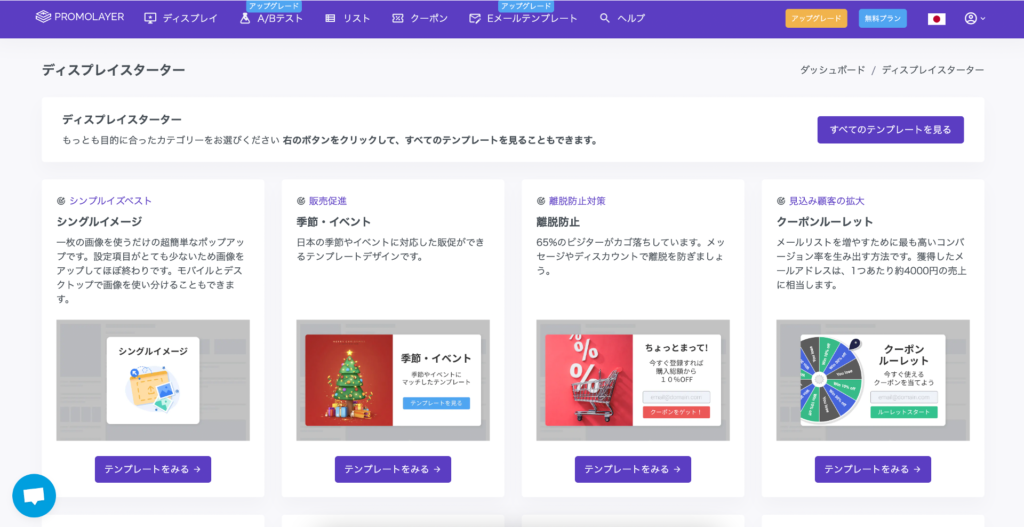
まずはPromolayerの管理画面に入り、「ディスプレイを新規作成」をクリックしましょう。

すると以下のような画面が出てきます。
Promolayerではテンプレートが多数用意されており、これらを修正するのみで効率良く効果の高いポップアップを作ることができます。

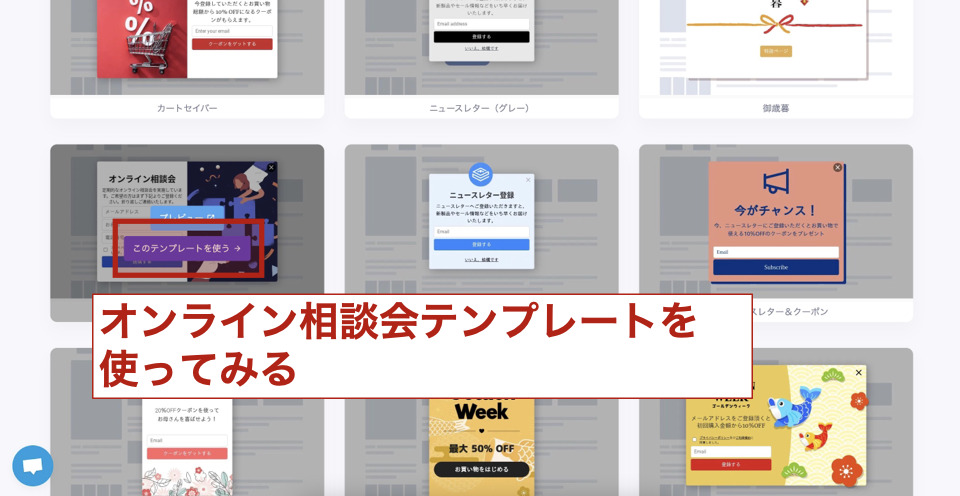
今回は数あるテンプレートから、以下の「オンライン相談会」に誘導するためのバナーを使ってみます。

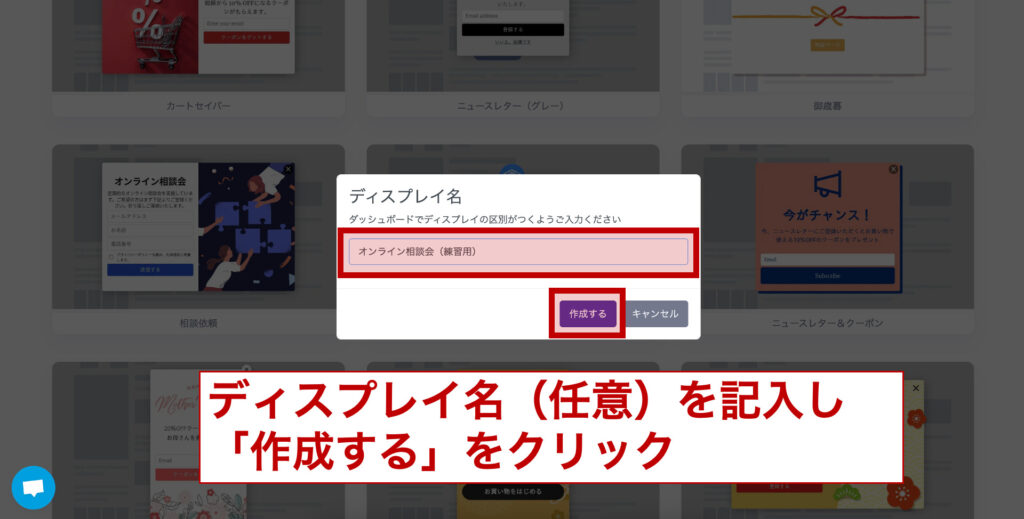
「このテンプレートを使う」をクリックすると、ディスプレイ名が求められます。
なんでも良いのでご自身が覚えておける名前をつけましょう。
ここでは便宜上、「オンライン相談会(練習用)」としておきます。

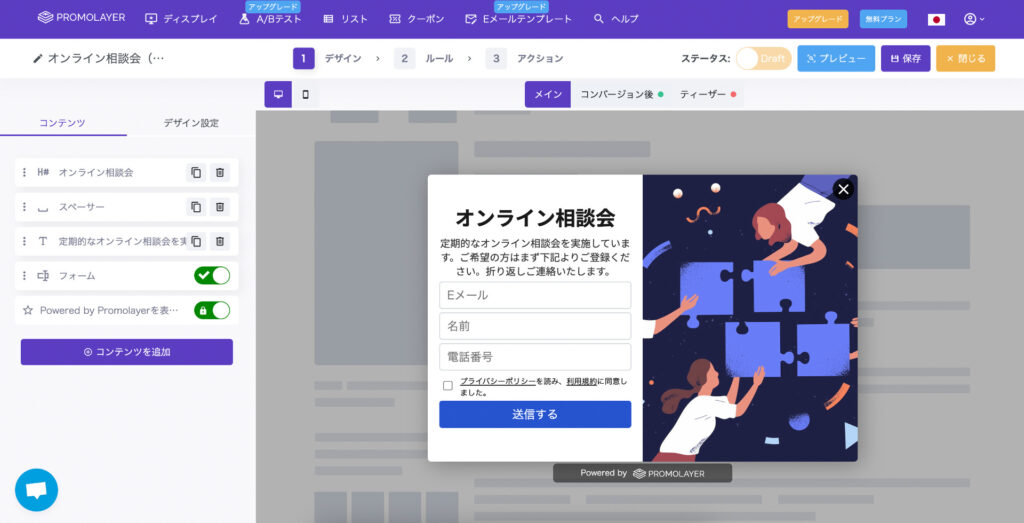
「作成する」をクリックすると、編集画面が表示されます。

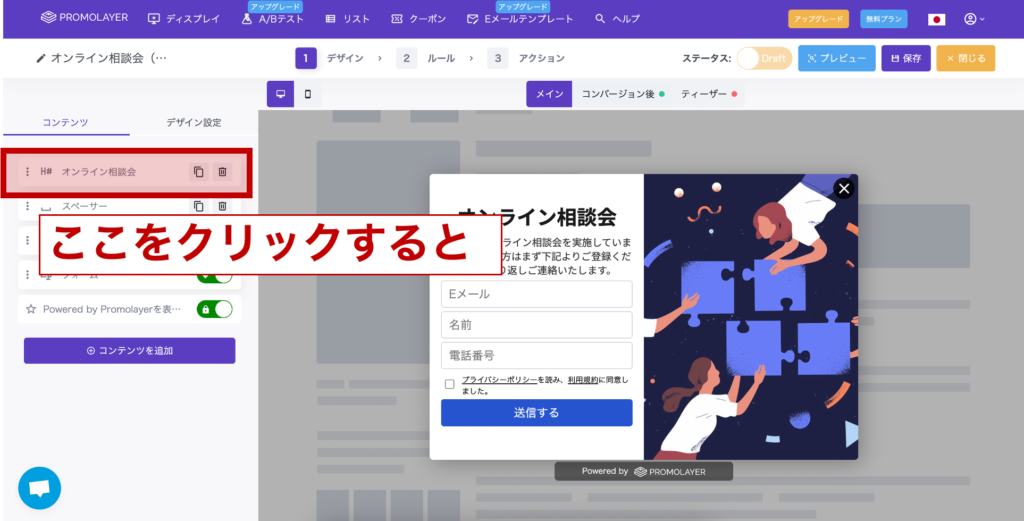
編集画面の左側にテンプレートバナーのデフォルト設定が表示されています。
例えば、こちらの「オンライン相談会」というテキスト部分をクリックすると、

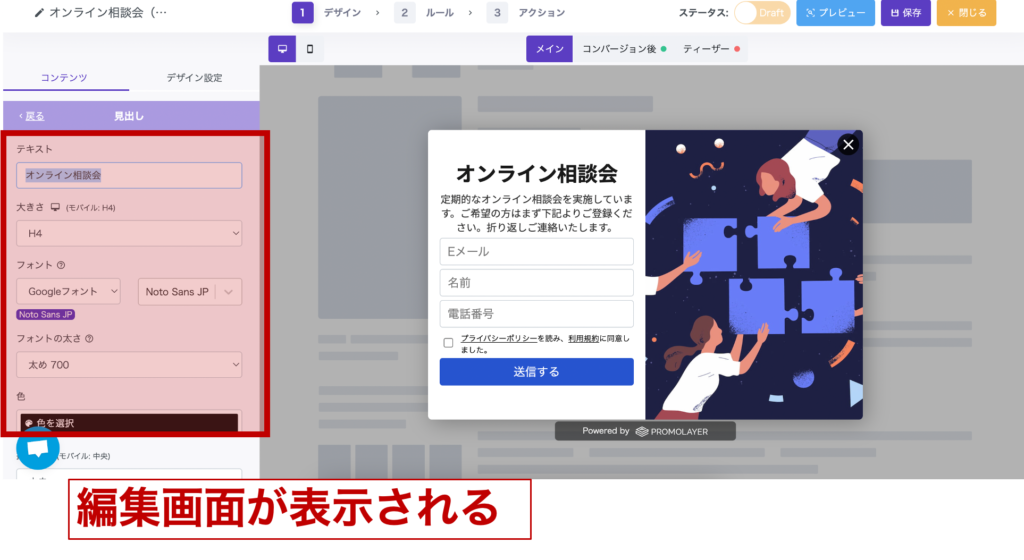
以下のように「オンライン相談会」というテキスト部分を編集可能な画面が表示されます。

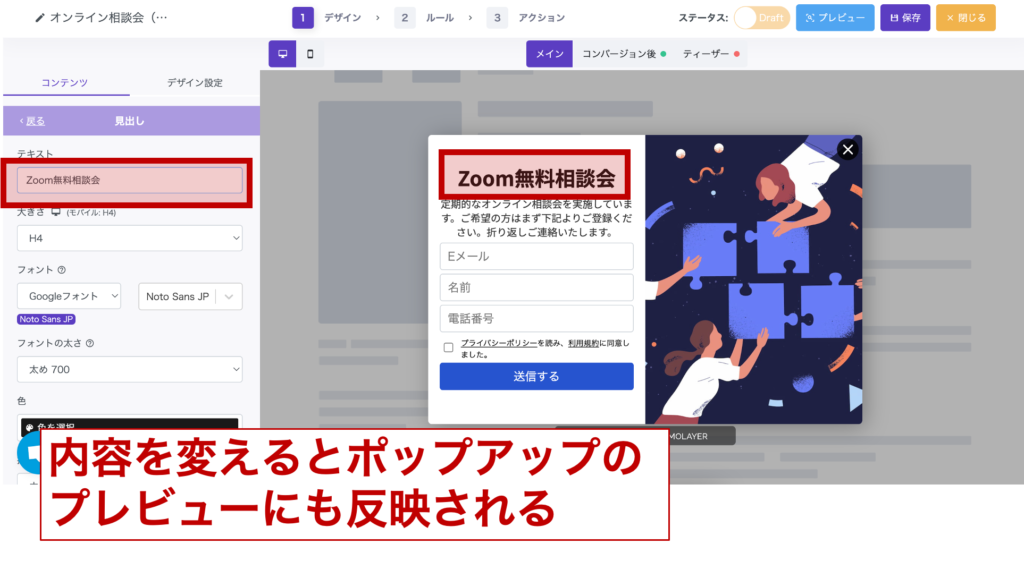
例えば、こちらのテキスト内容を「オンライン相談会」から「Zoom無料相談会」に変更すると、右側のプレビュー画面にも即時反映されます。

この機能を使うことによって、バナーの見た目の調整を手軽に行うことが可能です。
なお、ポップアップバナーには表示条件があります。
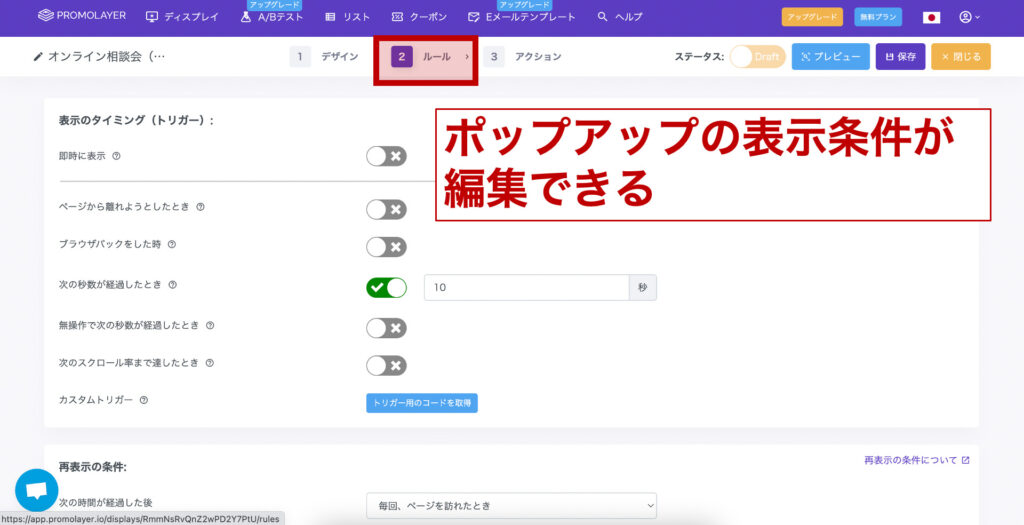
表示条件を編集するには「2.ルール」という部分をクリックします。
すると以下のような画面が表示されます。

こちらでは、ポップアップの表示のタイミングとして以下のような条件が選択できます。
- ページを離れようとしたとき
- ブラウザバックをした時
- 次の秒数が経過したとき
- 無操作で次の秒数が経過したとき
- 次のスクロール率まで通したとき
- など
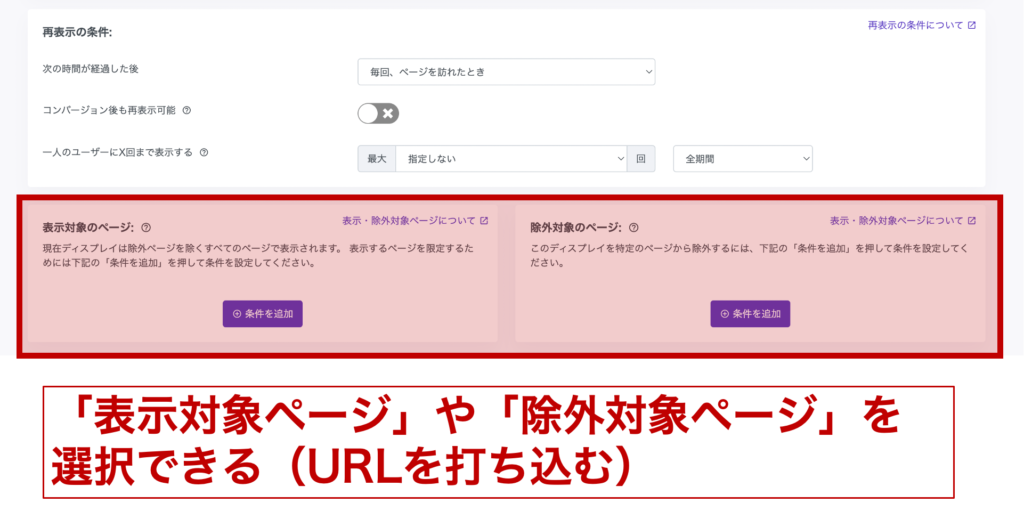
また、表示対象ページや除外対象ページを選択することも可能です。

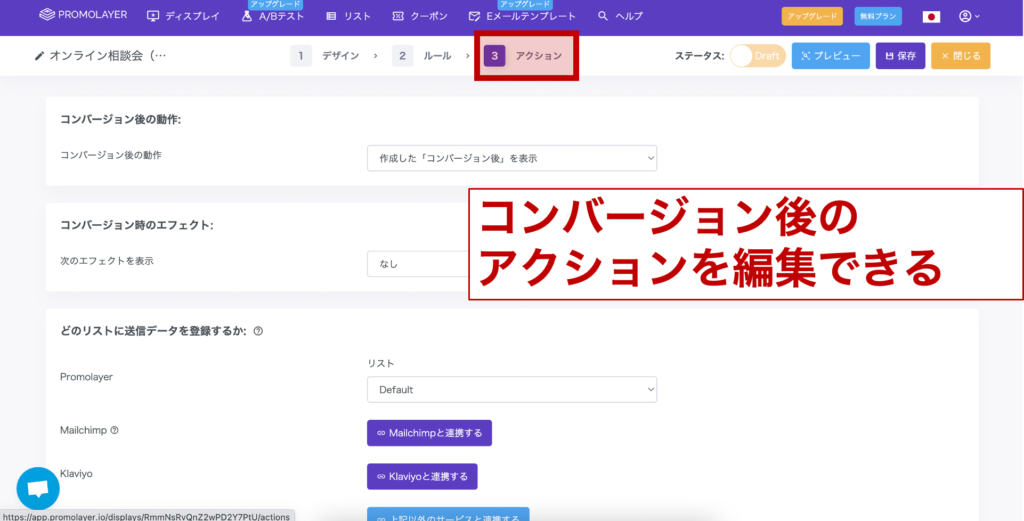
ポップアップのコンバージョン後のアクションも編集可能です。
「3.アクション」をクリックしましょう。

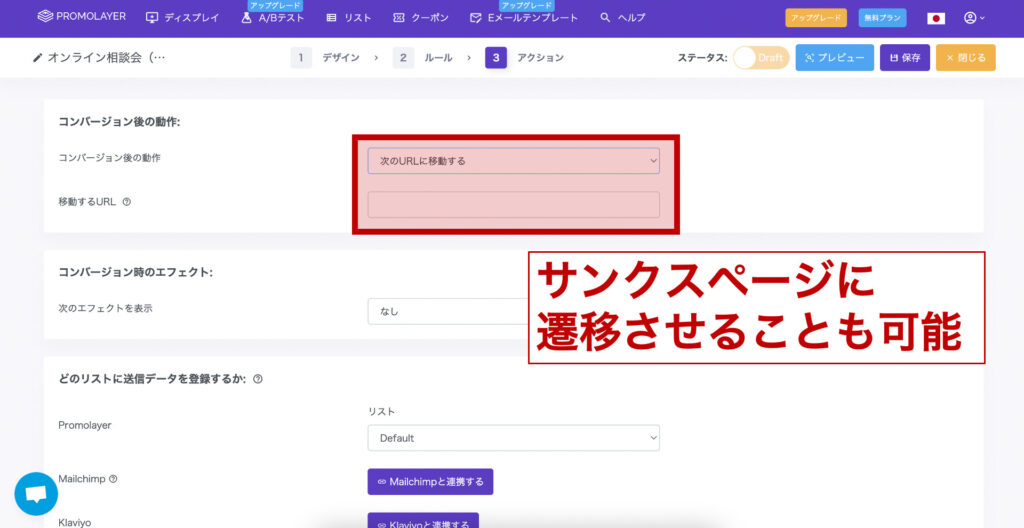
いろいろ設定できるのですが、例えばコンバージョン後にある特定のURLに誘導することも可能です。
サンクスページに遷移させることも可能なので、顧客導線を踏まえて最適なパターンを検討しましょう。

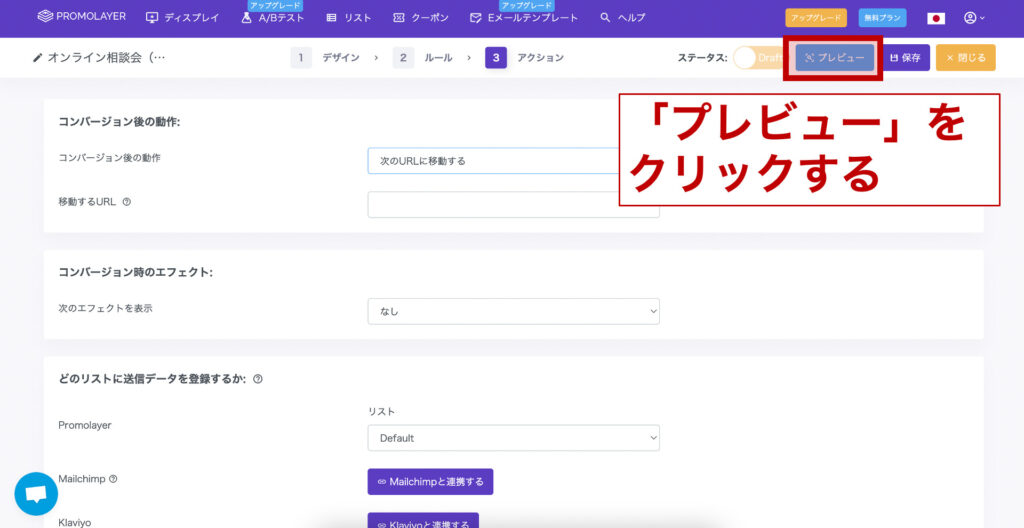
次が最後ですが、Promolayerでは「プレビュー」機能がついております。

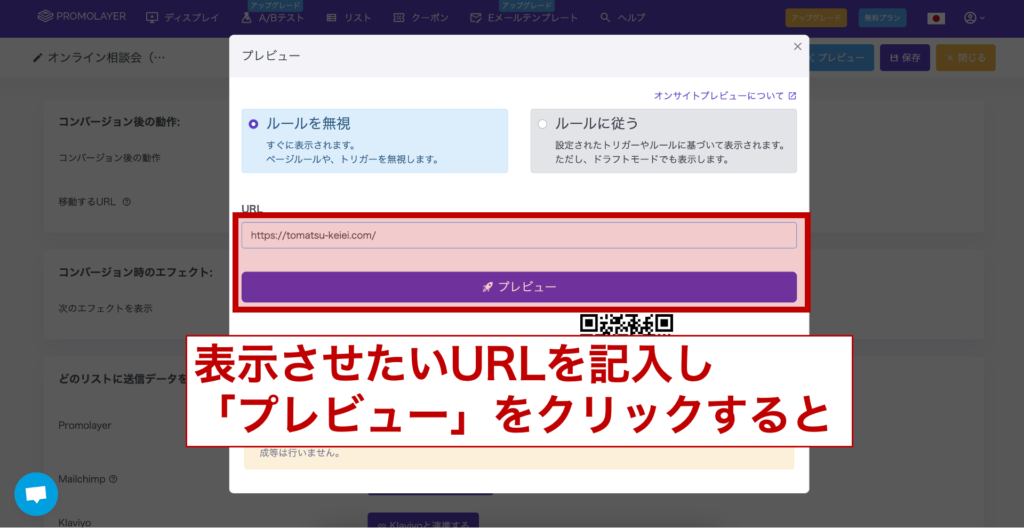
管理画面右上の「プレビュー」というところをクリックすると、以下のような画面が表示されます。
こちらにポップアップを表示させたいURLを記入し、「プレビュー」をクリックすると、

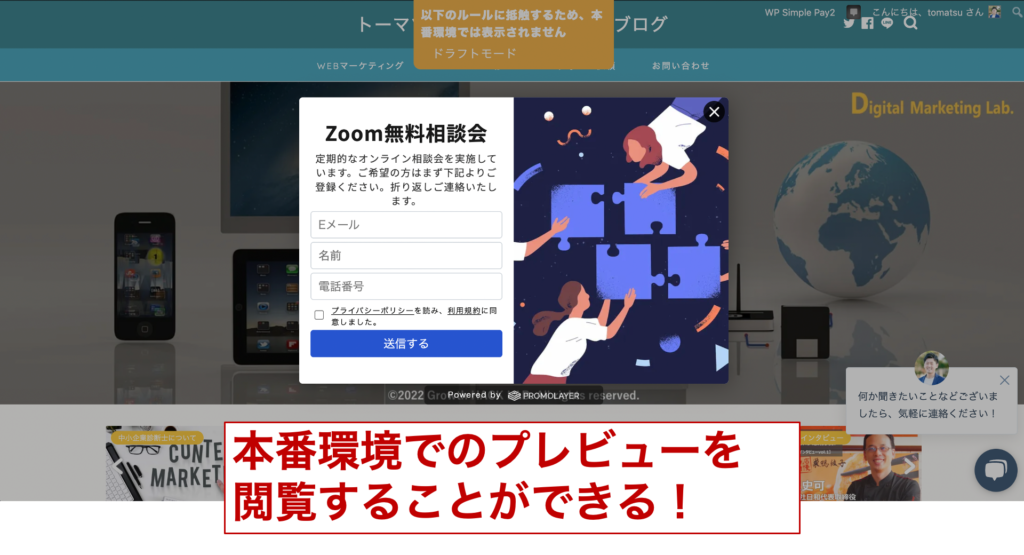
本番環境でプレビューを行うことが可能です。

ポップアップのデザインが固まりましたら、あとは配信するだけです。
簡単ですね!
Promolayerでは分析機能などもついておりますし、Google Analyticsとの連携等も可能です。
この辺りはご自身で触りながら身につけてみてください!
まとめ

以上、本記事では「Promolayerの導入方法や使い方」について解説させて頂きましたが、いかがでしたでしょうか?
もし本記事の内容でご質問ある方は是非コメント欄に書き込んで頂けると幸いです。
お答えできる範囲で答えさせて頂きます。
それではまた!










