どうも、Webマーケター兼中小企業診断士のトーマツです。
最近、顧客管理や営業・マーケティングDXの一環としてHubSpotの活用を検討する人が増えてきました。
一方、以下のような疑問を抱えている人も多いのでしょうか?
「WordPressでContact Form 7を使ってるんだけど、どうやって顧客データをHubSpotに落とし込めば良いのか分からない。。。」
「MW WP Formの場合どうなの。。。?」
本記事では、この悩みに対する簡単な解決手順を説明させて頂きます。
まだやってないよ〜という方はぜひ試してみてくださいね。
- HubSpotの利用を検討中、かつ、WordPressのプラグインフォームを利用中の方
HubSpotにContact Form 7のような外部フォームを使うには追加設定が必須

細かい手順の話に移る前に、HubSpotの中身について軽く理解しておきましょう。
HubSpotには、各コンタクトに紐づく「Eメール」、「電話番号」、「会社所在地」などの情報の括り(HubSpotでは「プロパティー」と呼ぶ)が150個以上、備わっております。
[プロパティーの例]
| 「Eメール」 | コンタクトのEメールアドレス |
| 「電話番号」 | コンタクトの電話番号 |
| 「会社名」 | コンタクトの会社名 |
| 「役職名」 | コンタクトの役職名 |
| 「顧客になった日付」 | コンタクトのライフサイクルステージが「顧客」に変更になった日付 |
| 「初回参照ページ」 | コンタクトが閲覧した最初のウェブページ |
| 「ページビュー数」 | コンタクトが閲覧したすべてのページの合計数 |
デフォルトで設定されているプロパティは152件(23年3月時点)
これらのプロパティーは、HubSpotの管理画面上で各コンタクト情報を閲覧・蓄積するために必要不可欠です。
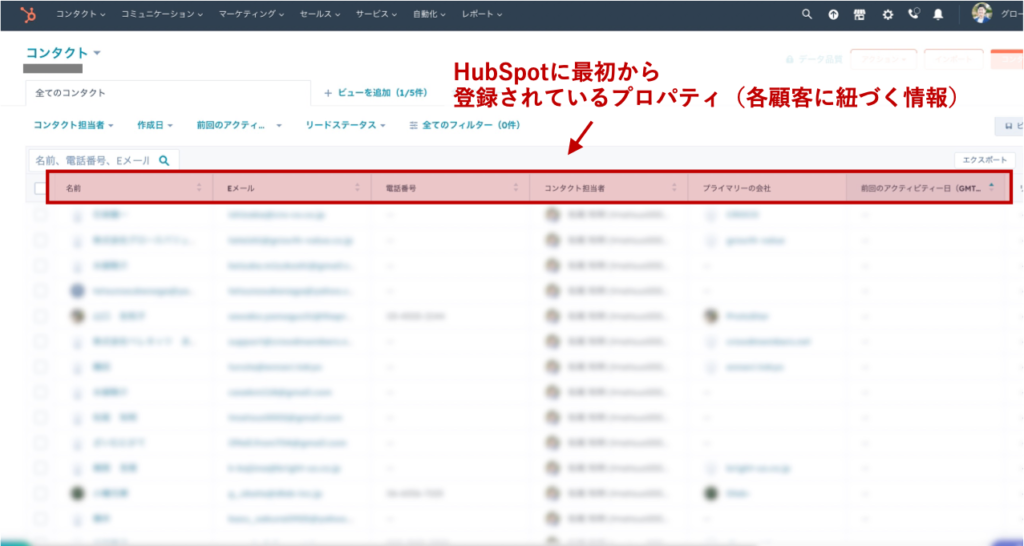
なお、HubSpotの管理画面を開き、コンタクト情報を閲覧すると、以下の画面が表示されます。

HubSpotの「コンタクト」画面
左から「名前」「Eメール」「電話番号」「コンタクト担当者」「プライマリーの会社」・・・と表示されていますが、これらはいずれもHubSpotがデフォルトで備えているプロパティーとなります。
各プロパティーには外部連携用のタグ(内部名)が備わっている
また、各プロパティーには内部名」という外部媒体との連携の際に用いられるタグが実装されています。
例えば、「Eメール」というプロパティーの場合、「email」というタグが用いられます。

非HubSpotフォーム(Contact Form 7やMW WP Formなど)を使っている場合、HubSpot内にフォーム回答結果を蓄積していくには、上記のタグ(内部名)を紐付ける必要があります。
具体的なやり方は「手順①:Contact Form 7とMW WP Formの顧客送信データをHubSpotに登録する方法」します。
HubSpotに備わっていない情報を扱う場合、カスタマイズが必要
また、会社によっては独自の顧客情報を取り扱っており、コンタクトフォームの回答にHubSpotのデフォルトプロパティーが適切でないケースが多く生じます。
例えば、医療系SaaSを提供している会社の場合、顧客の「血液型」を知る必要があるケースがあり、「血液型」を回答いただくコンタクトフォームを利用することもあるでしょう。
このような場合は、以下のように、HubSpot上にカスタマイズされたプロパティーを作成しなければなりません。

このブログ用に作った新たなプロパティー ⇨「血液型」
新たなプロパティー設定の具体的な方法は「」で説明します。
- HubSpotには、デフォルトで152以上のプロパティーが用意されている。
- 各プロパティーには非HubSpotフォームと連携をとるためのタグ(内部名)が備わっている
⇨解説①で説明 - HubSpotに備わっているプロパティーが適切でない場合はカスタマイズする必要がある
⇨解説②で説明
解説①:Contact Form 7とMW WP Formの顧客送信データをHubSpotに登録する方法

では、ここからはHubSpotと「Contact Form 7」「MW WP Form」の連携方法の具体手順を見ていきましょう。
今回は、会社の問い合わせフォームの内容が以下のような場合を想定しています。
| プロパティー | 内部名 | フィールド タイプ |
| 会社名 | company | 単行テキスト |
| メールアドレス | 単行テキスト | |
| メッセージ | message | 複数行テキスト |
Contact Form 7の場合
WordPressのコンタクトフォーム編集画面を開き、以下のように記述しましょう。
<label> 会社名 <span class="required">(必須)</span>
[text* company] </label>
<label> メールアドレス <span class="required">(必須)</span>
[email* email] </label>
<label> メッセージ <span class="required">(必須)</span>
[textarea* message] </label>
[submit "送信する"]Contact Form 7の場合のポイントは、Field 要素(text, email, textareaなど)の後ろに「*」を加え、その後ろにHubSpotの内部名(company, email, message)を記述することです。
MW WP Formの場合
MW WP Formの場合は以下のように記述しましょう。
<label> 会社名 <span class="required">(必須)</span>
[mwform_text name="company"] </label>
<label> メールアドレス <span class="required">(必須)</span>
[mwform_text name="email"] </label>
<label> お問い合わせ内容 <span class="required">(必須)</span>
[mwform_textarea name="message"] </label>
[mwform_submitButton name="submit" confirm_value="入力内容を確認する" submit_value="送信する"]Contact Form 7 とは型が若干異なりますが、「mwform_要素名=”内部名”」と記述すればOKです。
Field要素がラジオボタンやドロップダウン選択であっても、基本的には同じです。
解説②:HubSpotに新たなカスタマイズプロパティーをつくる場合

では次は、HubSpotにデフォルトで備わっていないプロパティーを扱いたい場合を見ていきましょう。
前述の「血液型」を例に見ていきたいと思います。
HubSpot上で「新たなプロパティー」を作成する
まずはHubSpotの管理画面を開き、「設定」→「プロパティー」に進んでください。

次に「プロパティーを作成」をクリックします。

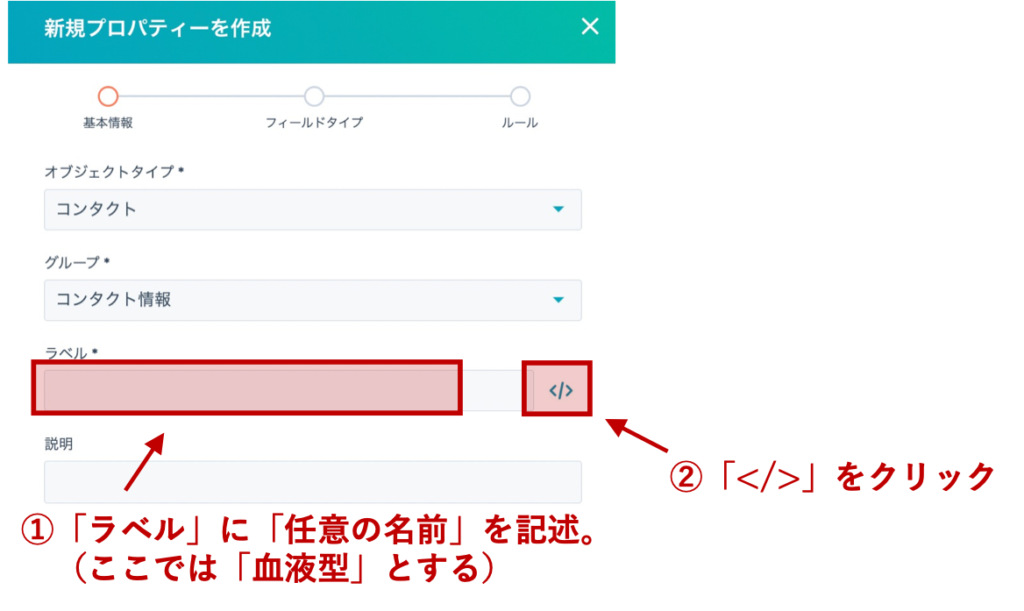
ラベル欄には、任意の名前を記入してください。
ここでは便宜上、「血液型」とします。
次に</>をクリックしましょう。

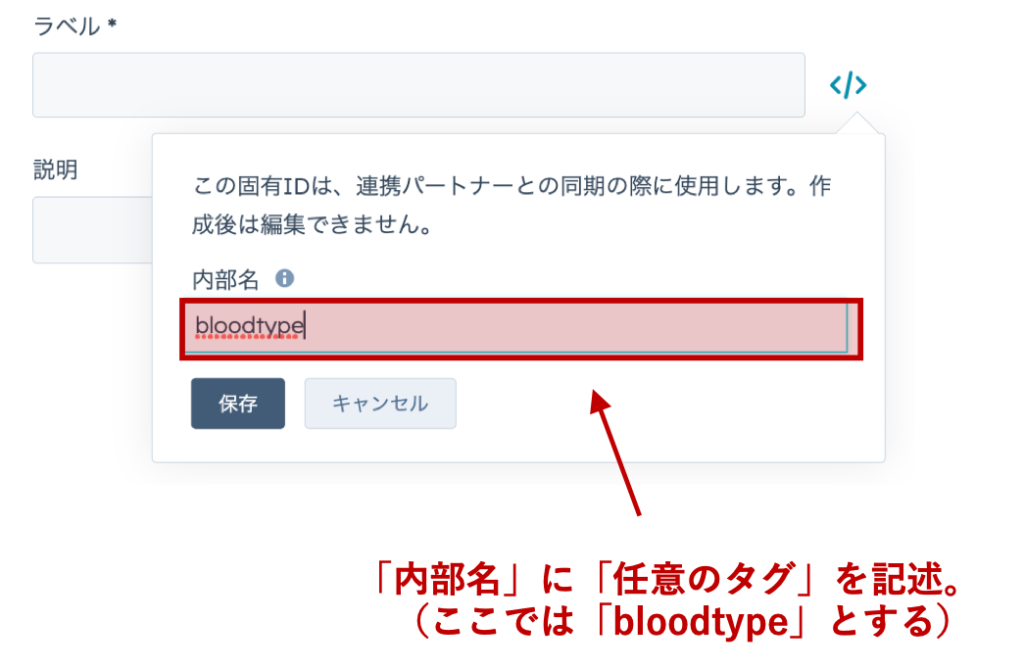
すると以下の画面が出てきます。
ここには、任意のタグ名を記述します。
便宜上、ここでは英語で血液型「bloodtype」とします。

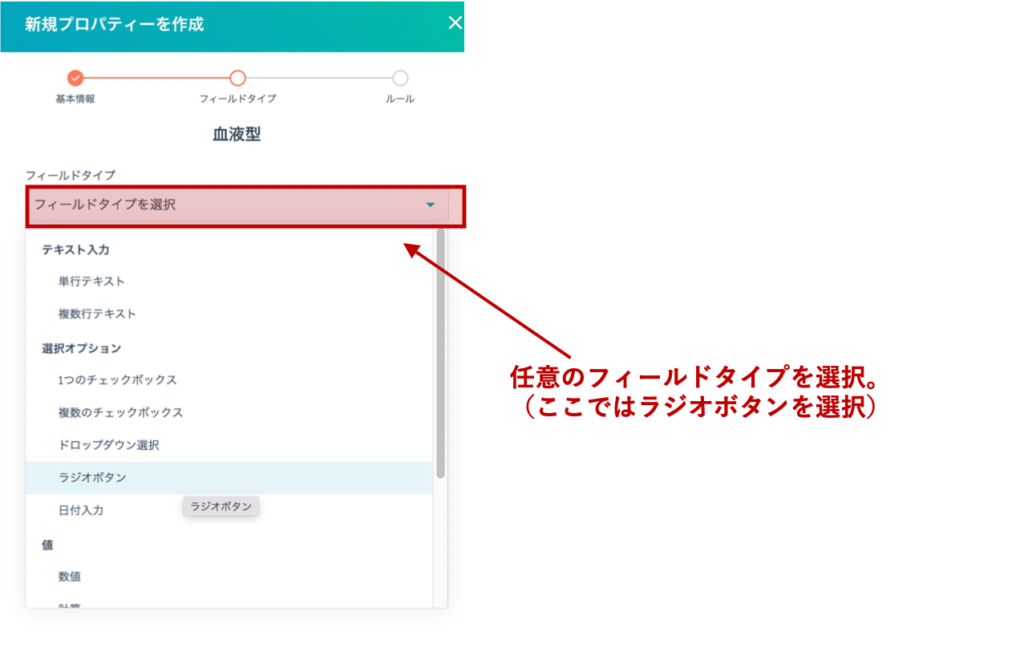
つぎにフィールドタイプを選択します。
血液型の場合「A」「B」「AB」「O」の4種類があり、複数選択は不可能なので、ここではラジオボタンとします。
ご自身で作成される場合は、新たに作るプロパティーに合ったフィールドタイプとしてください。

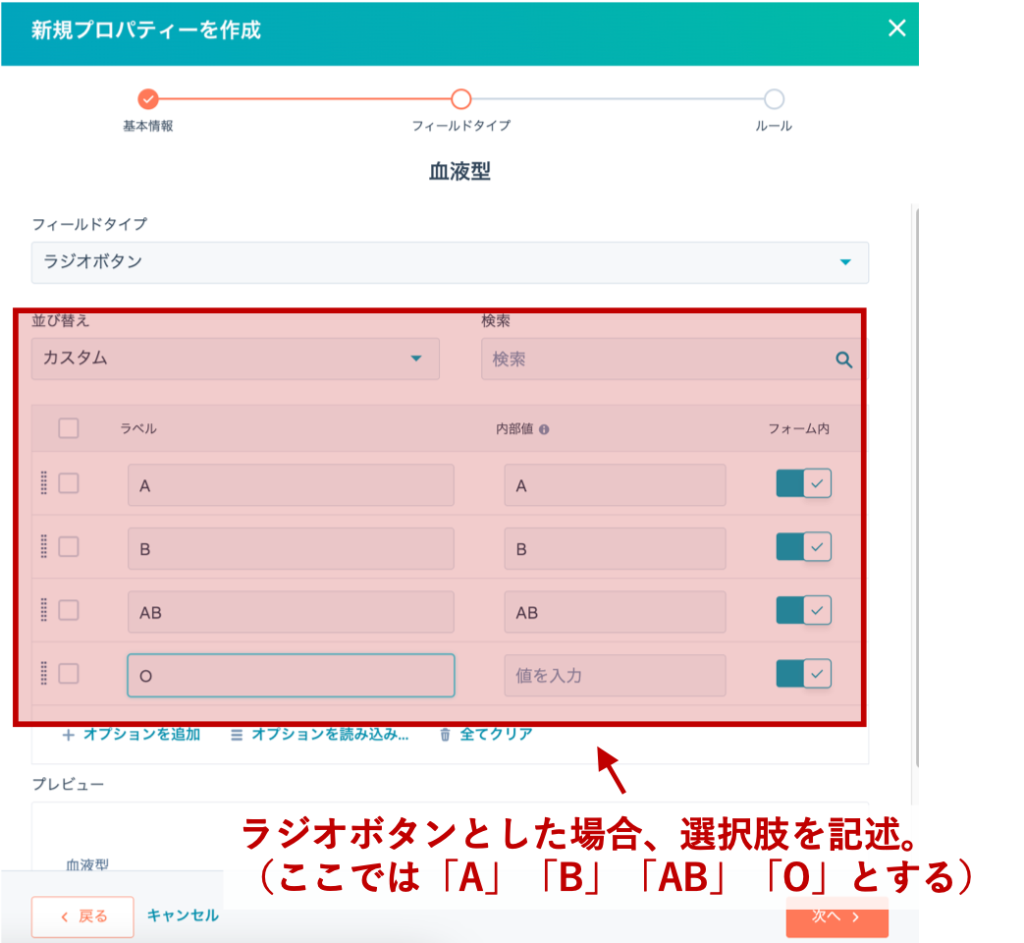
つぎに、ラジオタイプの選択肢を記述します。

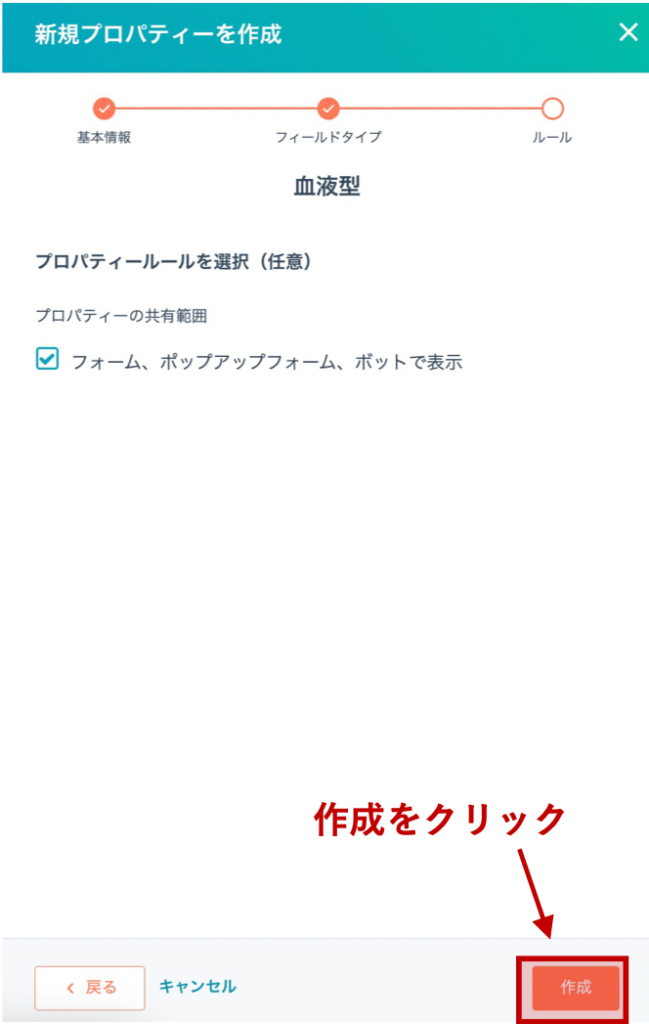
最後に「作成」をクリックすれば完了です。

「新たに作成したプロパティー」をコンタクトフォームに組み込む
次は新たに作成したプロパティーをコンタクトフォームに組み込みましょう。
ここでは解説①で説明したフォームに今回作成した「血液型」を加えます。
| プロパティー | 内部名 | フィールド タイプ |
| 会社名 | company | 単行テキスト |
| メールアドレス | 単行テキスト | |
| 血液型 | bloodtype | ラジオボタン |
| メッセージ | message | 複数行テキスト |
記述内容は以下の通りです。
<label> 会社名 <span class="required">(必須)</span>
[text* company] </label>
<label> メールアドレス <span class="required">(必須)</span>
[email* email] </label>
<label> メールアドレス <span class="required">(必須)</span>
<input type="radio" name="bloodtype" value="A">A
<input type="radio" name="bloodtype" value="B">B
<input type="radio" name="bloodtype" value="AB">AB
<input type="radio" name="bloodtype" value="O">O
</label>
<label> メッセージ <span class="required">(必須)</span>
[textarea* message] </label>
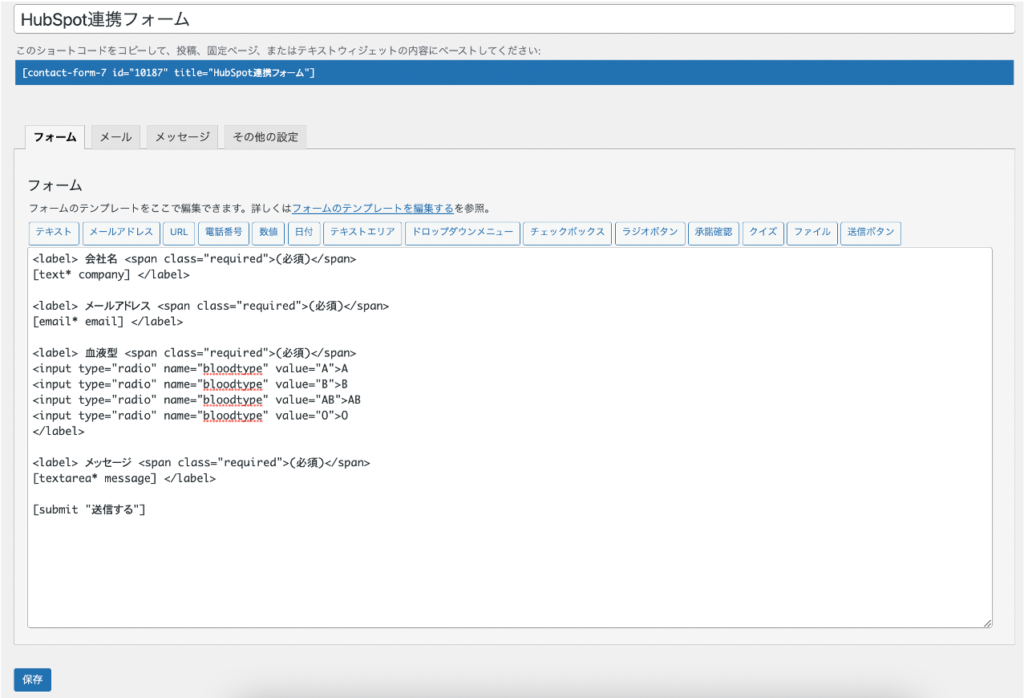
[submit "送信する"]念の為Contact Form 7の管理画面上でも記述内容を確認しましょう↓

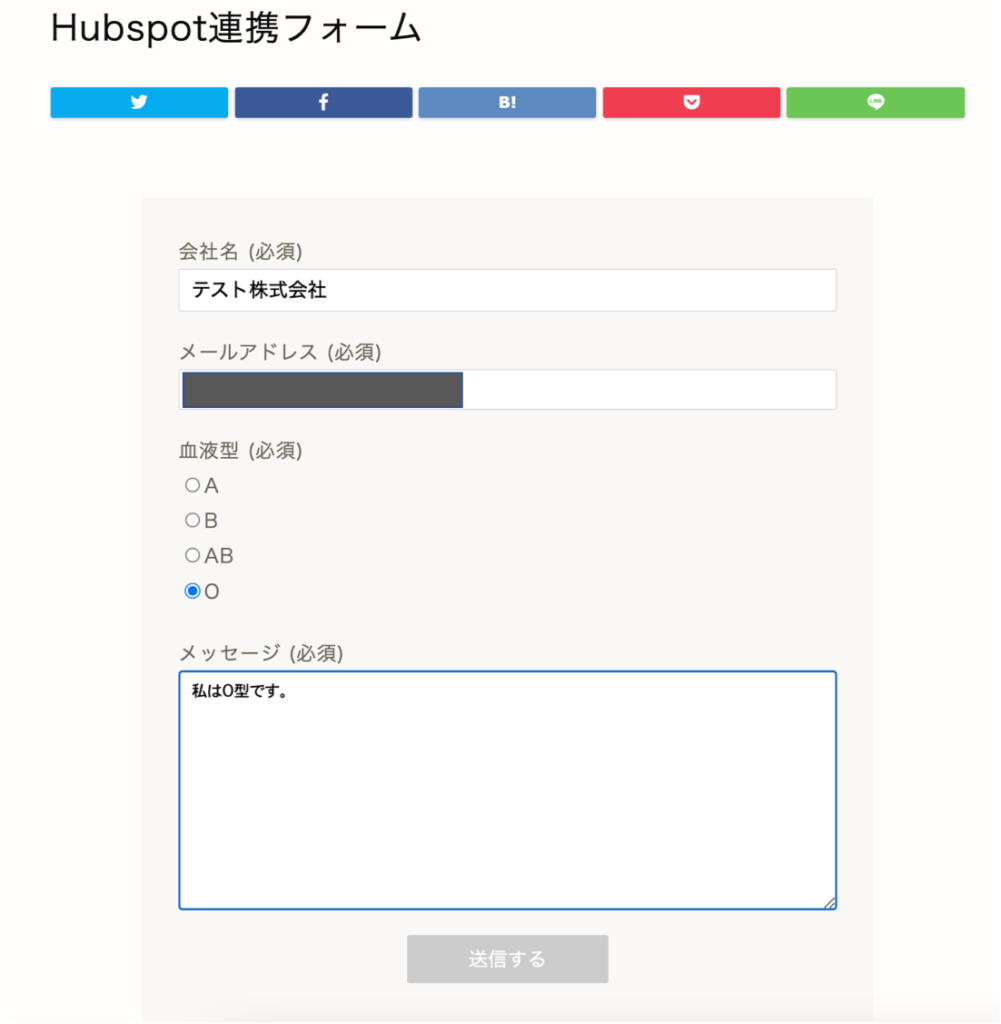
フォームが完成したら、動作確認しましょう。

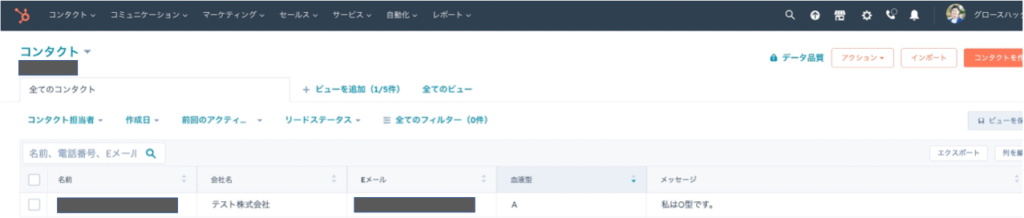
送信するを押した後、HubSpot上に新たなコンタクトが作成できていれば成功です!

簡単ですね!何か不具合が起こった場合はタイプミス等が無いかゆっくり確認してみましょう。
まとめ

以上、本記事では「Contact Form 7の顧客送信データをHubSpotに登録する方法」について解説させて頂きましたが、いかがでしたでしょうか?
もし本記事の内容でご質問ある方は是非コメント欄に書き込んで頂けると幸いです。
お答えできる範囲で答えさせて頂きます。
それではまた!