どうも、Webマーケター兼中小企業診断士のトーマツです。
「上位表示されている記事も多いのに中々アクセス数が増えない。。。」
「昔はそれなりに流入があったけど、競合記事が増えてクリック率が減った。。。」
このような悩みをお持ちでないでしょうか?
実はあまり知られていませんが、超短期的なクリック率改善策として、「Google検索結果の記事タイトル横にサムネイル画像を出す」という方法が有効です。
本記事では、このようなSEO的に有利な施策について手順を含めて解説したいと思います。
- ブログ運営者
- 会社のWeb担当者
- SEOコンサルタント
- Webマーケティングコンサルタント
WordPressユーザー向けの説明になります。
他CMSをお使いの方はあくまで参考としてお読みください!
Google検索結果にサムネイル画像を表示させるメリット

実際の手順の説明に移る前にまず結果のイメージをご説明したいと思います。
後述する簡単な設定を行うと、以下のように、Google検索結果ページ(SERP : Search Engine Results Page)において、記事タイトルとメタ・ディスクリプションの横に100 x 100のサムネ画像を表示することが可能です。

「診断士 読むべき本」(検索ボリューム:110)の結果。もちろん当サイトが一位です。
サムネありなのでCTRが鬼高い
このような設定を行うと、テキストのみのページと比べて視認性が良く、クリック率が高まるため、短期的に実行できるWeb集客施策のSEO施策としてもかなり有効性です。

「湘南台 カット」で検索した結果
上の画像においてもサムネ画像が表示されている①と④の方が視認性が高く、クリックされやすいと言えるでしょう。
こういう要素を「リッチスニペット」という
Google検索では、上記で説明したサムネ画像の表示など、検索結果ページをより情報リッチにして、ユーザーの検索体験を豊にする拡張機能を有しております。
これを「リッチスニペット(またはリッチリザルト)」と言います。
サムネ画像以外にも、以下の要素が含まれます。
- パンくずリスト
- レビュー・評価
- 価格
- イベント
- 検索窓
- 会社ロゴなど
これらを設定するには、Google等の検索エンジンに構造化データを読み取ってもらう必要があります。
本記事ではサムネ画像のみにフォーカスしますが、別途、他のリッチスニペットについても説明したいと思います。
Google検索結果にサムネイル画像を表示させる手順

では本題に移ります。
WordPressユーザーがGoogle検索結果にサムネ画像を表示させる方法は主に3つあります。
- headタグ内にPageMapデータを設定する
- headタグ内にthumbnailメタタグを設定する
- “function.php”にアイキャッチ画像をmetaサムネイルとして設定するコードを追加する
理由は後述しますが、断然おすすめは③です。
なので細かい手順は3のみ紹介したいと思いますが、せっかくなので一つずつ解説します。
①headタグ内にPageMapデータを設定する
最初はPageMapを使う方法です。
PageMapとはGoogleによって開発された構造化データ形式です。
クローラーが適切に情報を読み取るための形式と理解いただくと良いでしょう。
具体的に、サムネ画像を表示するには、”header.php”ファイルにおいて、headタグ内に以下のコードを追加してください。
<PageMap>
<DataObject type="thumbnail">
<Attribute name="src" value="画像ファイルが格納されている場所のURL"/>
<Attribute name="width" value="120"/>
<Attribute name="height" value="120"/>
</DataObject>
</PageMap>3行目の”画像ファイルが格納されている場所のURL”はご自身で使用したい画像のURLで書き換えて頂ければ作業完了です。
PageMapの詳しい解説を読みたい人は以下を参照ください。
②headタグ内にthumbnailメタタグを設定する
次はheadタグ内にthumbnail用のメタタグを実装する方法です。
こちらの方法を採用する場合も①と同様に”header.php”ファイルを使います。
headタグ内に以下のコードを埋め込みます。
<meta name="thumbnail" content="画像ファイルが格納されている場所のURL" />“画像ファイルが格納されている場所のURL”はご自身で使用したい画像のURLで書き換えて頂ければ作業完了です。
①と②のどちらがおすすめなの?と思われるかもしれませんが、正直どちらでも大丈夫です。
ただ②は、1行のみの追加なので、①と②を比べる場合は②を使うのが良いかもしれません。
③”function.php”にアイキャッチ画像をmetaサムネイルとして設定するコードを追加する
最後は一番おすすめの方法です。
①と②の方法では全てのページにて共通のheadタグが用いられるため、「全てのページで同一の同じサムネを表示してしまうから」です。
これを回避する方法として、各記事ページで使用されている「アイキャッチ画像を読み込む方法」を説明したいと思います。
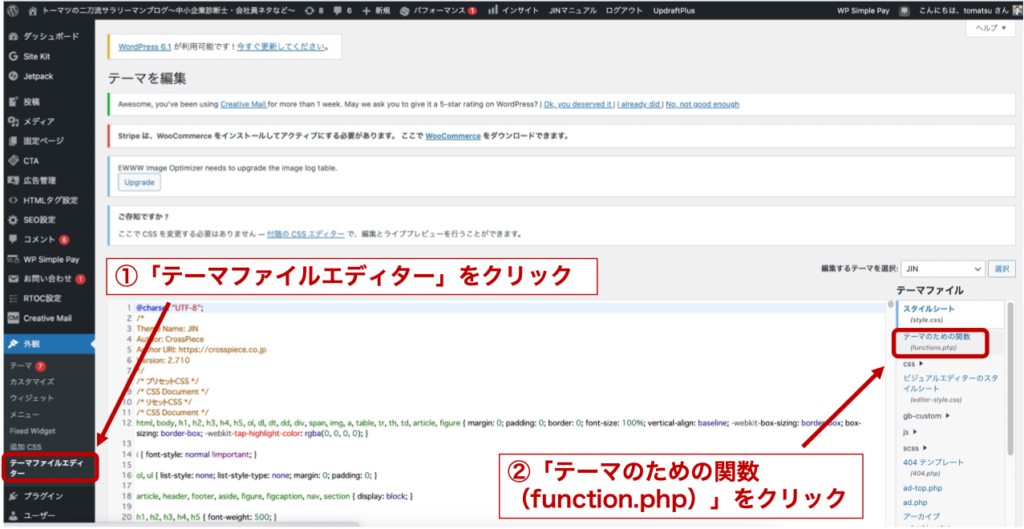
まずはWordPressの管理画面を開き、「テーマファイルエディター」→「テーマのための関数(function.php)」をクリックしましょう。

次に、「function.php」ファイルの一番下に下記のコードを貼り付けましょう(コードは以下のコピペをそのまま使っていただくのでOKです)。
// サムネにアイキャッチを使用
add_action( 'wp_head', 'add_meta_to_head' );
function add_meta_to_head() {
echo '<meta name="thumbnail" content="' .wp_get_attachment_url( get_post_thumbnail_id() ). '" />';
}
貼り付け後「ファイルを更新」をクリックすればOKです。
最後にコードがうまく反映されているか確認します。
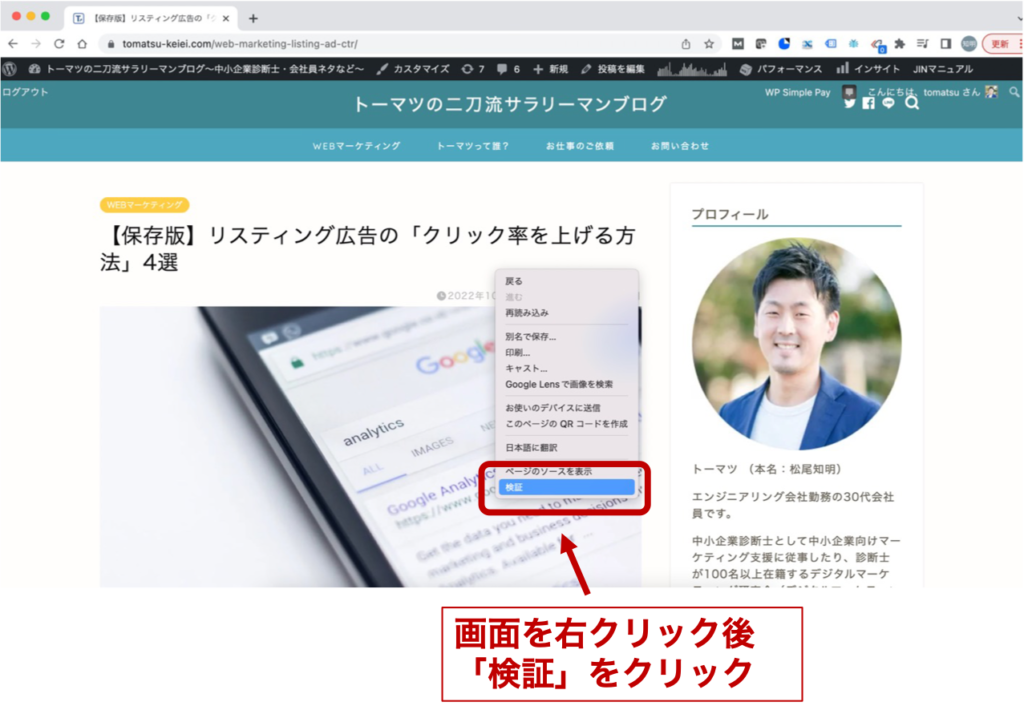
まずはご自身のメディアの任意の記事にて、ご自身が使われているブラウザのデベロッパツール(検証ツール)を開きましょう。
Google Chromeの場合、右クリックメニューの一番下の「検証」をクリックすればOKです。

次にデベロッパーツール画面上で「ctrl + F」をタイプし、検索窓を表示させた後、「thumbnail」と打ち込んでください。

「<meta name=”thumbnail”…」が表示されていれば反映成功です。
お疲れ様でした!
“function.php”ファイルの編集には細心の注意を払ってください。
編集を誤ってしまうと最悪WordPressが正しく動かなくなってしまいます。
また、この記事でご紹介した内容はWordPress、テーマ、PHP等のアップデート等次第では将来的にエラーを招いてしまう恐れがあります。
実行いただく場合は自己責任にてお願い致します。
まとめ

以上、本記事では「Google検索結果にサムネイル画像を表示させる方法」について解説させて頂きましたが、いかがでしたでしょうか?
もし本記事の内容でご質問ある方は是非コメント欄に書き込んで頂けると幸いです。
お答えできる範囲で答えさせて頂きます。
それではまた!










はじめまして。
こちらの記事を参考に設定させていただきました。
どれくらいで反映されますか?
よろしくお願いします。
みどり様、
はじめまして、コメントいただきありがとうございました!
反映される場合は、数日間で済むことが多いですが、こちら、Googleのアルゴリズムに依存する部分が大きいため、必ずしも表示を約束されるものではないことご理解ください。
(各クエリの上位表示サイトに表示されることが多いので、SEO対策とセットでご検討いただくと良いと思います)
[…] ①構造化データマークアップ対応 ②検索結果にサムネイル画像を表示 ③口コミプラグイン微修正の依頼・外注 | HTML・CSSコーディングの仕事・副業【ランサーズ】 現在、ワードプレスで ブランド買取サイトを構築しています。 —————————– 今回は3つの依頼です。 ①構造化データマークアップ ②Google検索結果にサムネイル画像を表示 ③Google口コミプラグイン設定 —————————– ①構造化データマークアップ 検索エンジンに認識しやすいように「1:店舗紹介、2:お客様の声、3Q&A(よくある質問)」をJSON-LDで構造化データマークアップに対応していただきたいです。 上記はWordpressのカスタムフィールドでコーディングされているため、そこのソースコードを変更すると全ページに自動的に反映になります。 1:の箇所ですが、店舗名の記入箇所と口コミプラグインのショートコードをカスタムフィールドに追加していただきたいです。 構造化データマークアップの参考ページhttps://webtan.impress.co.jp/e/2019/08/05/33500 ②Google検索結果にサムネイル画像を表示 以下URLの「③”function.php”にアイキャッチ画像をmetaサムネイルとして設定するコードを追加する」で対応https://tomatsu-keiei.com/web-marketing-thumbnail-click-through-rate/ ③Google口コミプラグイン設定 Plugin for Google Reviewsのショートコードをカスタムフィールドに登録。SPはそのままで良いのですが、PCのレビューが画面全体に表示されてしまうため、メインのコンテンツ幅の表示に設定していただきたいです。 何かご不明な点などございましたら、お気軽にご連絡ください。 […]